Как настроить показ виджета при клике по элементу (кнопке, ссылке, картинке и т.д.)
Если вы хотите, что бы виджет показывался при клике по любому элементу на странице, например, ссылке, кнопке или изображению, вам следует выполнить следующие шаги:
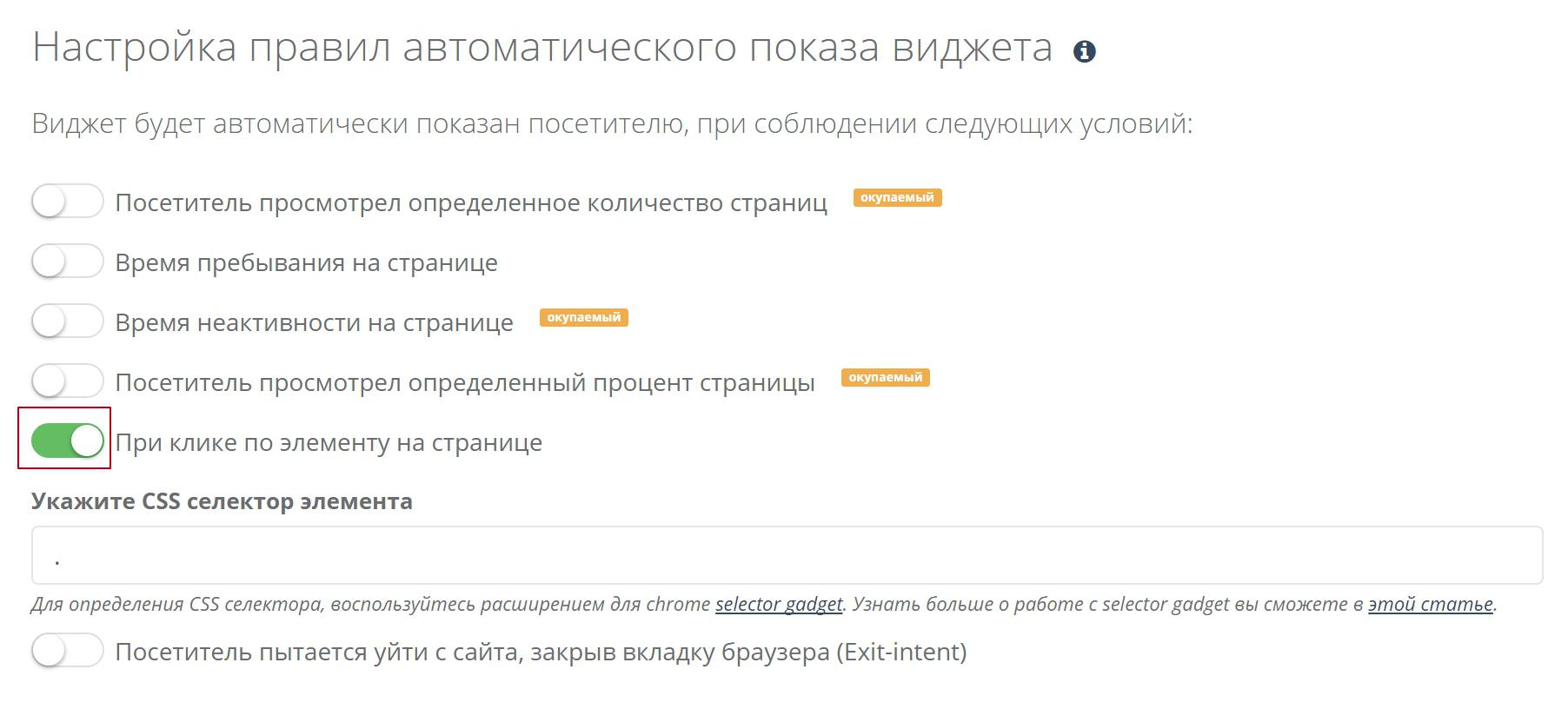
1. Активируйте правило в настройках виджета

2. Скачайте и установите расширение для Google Chrome Selector Gadget
Это расширение поможет определить CSS селектор любого элемента на странице
3. После установки, нажмите на значок расширения и активируйте его

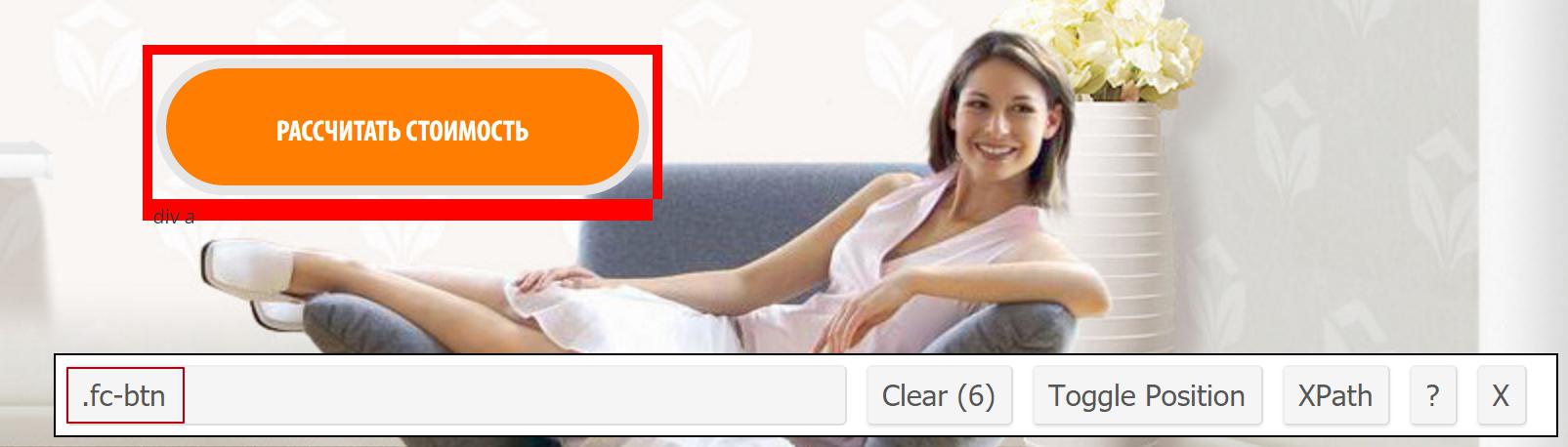
После активации вы увидите, что любой элемент на странице можно выделить. После выделения нужного элемента и клика по нему, в правом нижнем углу появится его CSS селектор.

Обратите внимание на значение Clear(6), оно обозначает, что на странице найдено несколько элементов с данным CSS селектором, в нашем случае это 6 кнопок (все они будут выделены желтым цветом). Если вы хотите, что бы ваш виджет показывался при клике только по одному определенному элементу, достаточно кликнуть по остальным, они станут красного цвета, а нужный нам элемент станет зеленым.
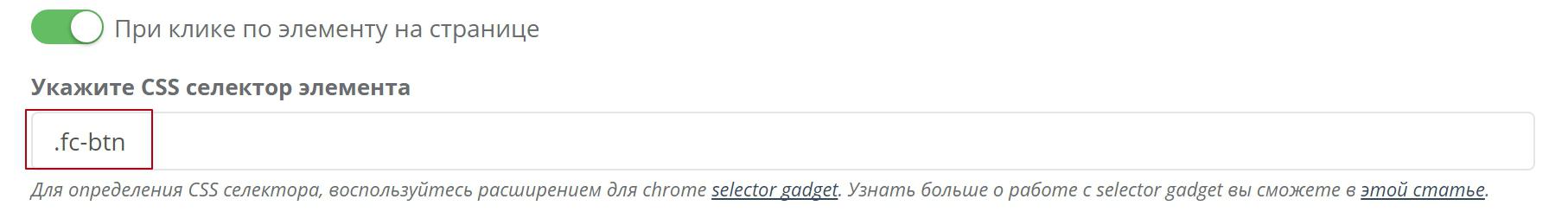
4. Скопируйте CSS селектор в поле настройки правила и сохраните виджет

Все готово.
Сервис поддержки клиентов работает на платформе UserEcho
