Элемент "форма и кнопки" - создание мультишаговых / обычных форм в виджетах и наборов кнопок без полей
Содержание
Добавление и настройка элементов формы
Показ купона после отправки формы
Передача информации о посетителе и источнике трафика с помощью скрытых полей
Мультишаговые формы (добавление шагов, переходы между шагами)
Настройка логики показа шагов (ветвления)
Динамическая вставка текста в элементах формы
Создание наборов кнопок без полей
Создание формы
В LeadGenic вы можете добавлять в виджеты мультишаговые и стандартные формы, любой конфигурации и с любым количеством различных полей.
Вы можете создавать:
- квизы
- опросы
- мультишаговые и обычные лид-формы
- контактные формы
- формы сбора обратной связи
- формы подписки
- и тд.
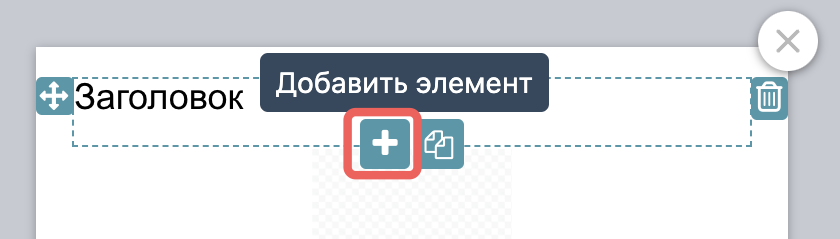
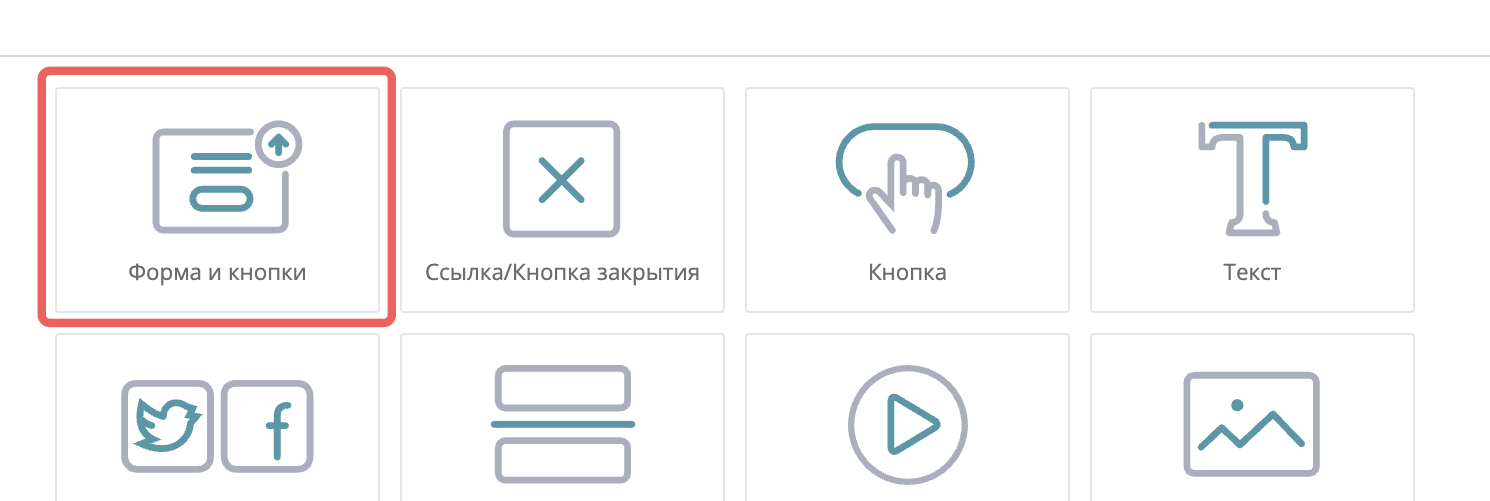
Для добавления формы в виджет, наведите курсор на любой из элементов в форме и нажмите на "+" или кликните по иконке "Добавить элемент" в левой колонке. После чего, выберите элемент "форма и кнопки".
1.


2.

Добавление и настройка элементов формы
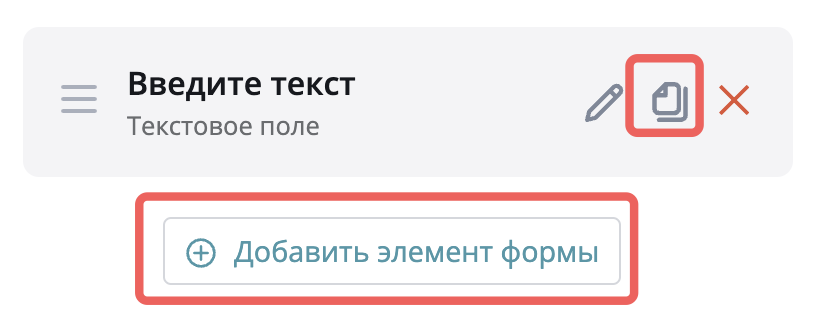
Для добавления нового элемента в форму, нажмите на кнопку под списком добавленных элементов или клонируйте ранее добавленный элемент.

По умолчанию добавляется элемент "текстовое поле", можно изменить тип элемента после добавления, выбрав нужный тип элемента в выпадающем меню.

Вы можете выбрать любой из доступных типов элементов:
| Может быть использовано 1 раз на форму | |
| Имя | Может быть использовано 1 раз на форму |
| Сообщение | Мультистрочное поле, может быть использовано 1 раз на форму |
| Телефон | Может быть использовано 1 раз на форму |
| Текстовое поле | Может быть мультистрочным и в одну строку. Данный тип поля можно использовать в форме неограниченное количество раз. |
| Рейтинг ★★★★★ | Данный тип поля можно использовать в форме неограниченное количество раз. |
| Радиокнопка или чекбокс (выбор варианта) | Позволяет сделать выбор одного или нескольких вариантов. Данный тип поля можно использовать в форме неограниченное количество раз. |
| Выпадающий список | Позволяет выбрать один вариант в выпадающем меню. Данный тип поля можно использовать в форме неограниченное количество раз. |
| Выбор даты | Позволяет выбрать дату. Данный тип поля можно использовать в форме неограниченное количество раз. |
| Текст или заголовок | Позволяет вставлять в форму блоки текста или заголовки. Можно использовать в форме неограниченное количество раз. |
| Пользовательское соглашение | Позволяет вставить в форме чекбокс с текстом согласия на определенные условия. Можно использовать в форме один раз. |
| Кнопка | Дизайн каждой кнопки может быть настроен индивидуально. Доступны функции: отправка формы, перенаправление на определенный URL, отправка формы + перенаправление на определенный URL, переход к следующему шагу и возврат к предыдущему шагу (в мультишаговых формах), закрытие окна с виджетом. Можно использовать в форме неограниченное количество раз. |
| Скрытое поле | Позволяет передавать дополнительные данные о посетителе, источнике трафика, странице сайта. Можно использовать в форме неограниченное количество раз. Узнать больше об использовании скрытых полей можно в этой статье. |
У каждого элемента может быть свой уникальный набор параметров настройки.
Общими параметрами для всех типов элементов формы являются:
- Служебное название поля - название поля, которое вы будете видеть в письмах с информацией о новом лиде и при просмотре информации по лиду в LeadGenic.
- Id поля - может быть использован для передачи данных из этого поля во внешние CRM или сервисы, используя одну из доступных интеграций или webhook. Id должен быть уникальным.
- Настройка ширины элемента - может быть в процентах от ширины виджета и пикселях. Позволяет регулировать количество элементов в одной строке и ширину каждого элемента.
- Обязательный элемент - форма не будет отправлена, пока не будет заполнен / выбран данный элемент формы.
- Разместить элемент с новой строки - переносит данный элемент на новую строку.
Показ купона после отправки формы
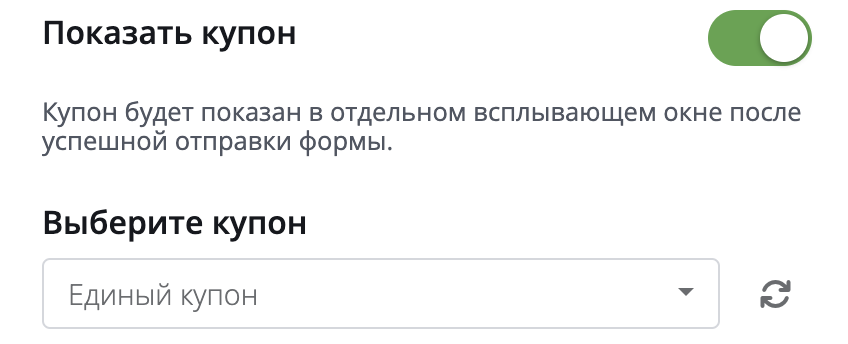
Если вы хотите выдать купон посетителю после успешной отправки формы, то активируйте опцию "Показать купон
" в настройках формы и выберите купон.

Если одновременно с показом купона вы хотите отправлять его на email посетителя, то скопируйте код данного купона на странице "Купоны" и вставьте его в поле настройки письма автоответчика. Посетителю будет отправлен тот же самый купон.
Передача информации о посетителе и источнике трафика с помощью скрытых полей
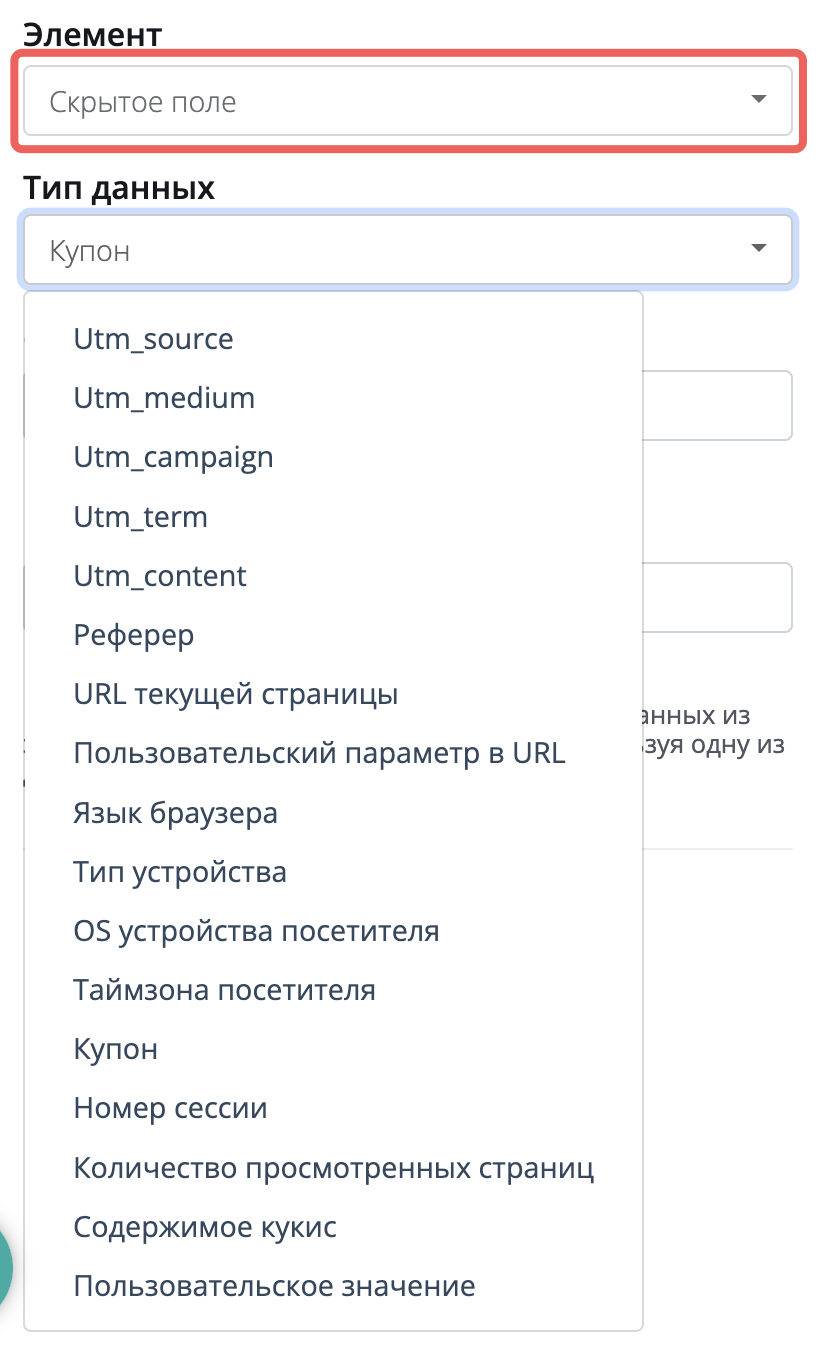
Скрытое поле не видно в виджете, оно не влияет на дизайн и позволяет передавать информацию об источнике трафика, параметрах визита и лида при отправке формы.

Узнать больше об использовании скрытых полей можно в этой статье.
Мультишаговые формы (добавление шагов, переходы между шагами)
Функционал мультишаговой формы позволяет разбить стандартную форму на несколько шагов и может быть использован для создания квизов, опросов, лид-форм и форм подписки.
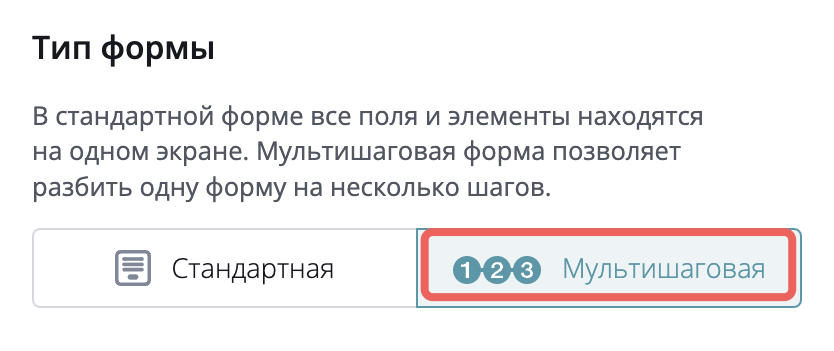
Для создания мультишаговой формы переключите режим в настройках формы.

После переключения в режим мультишаговой формы у вас появится возможность добавлять шаги.
Каждый из шагов формы может содержать любое количество элементов. При этом, общая высота формы будет равна высоте шага с наибольшей высотой.
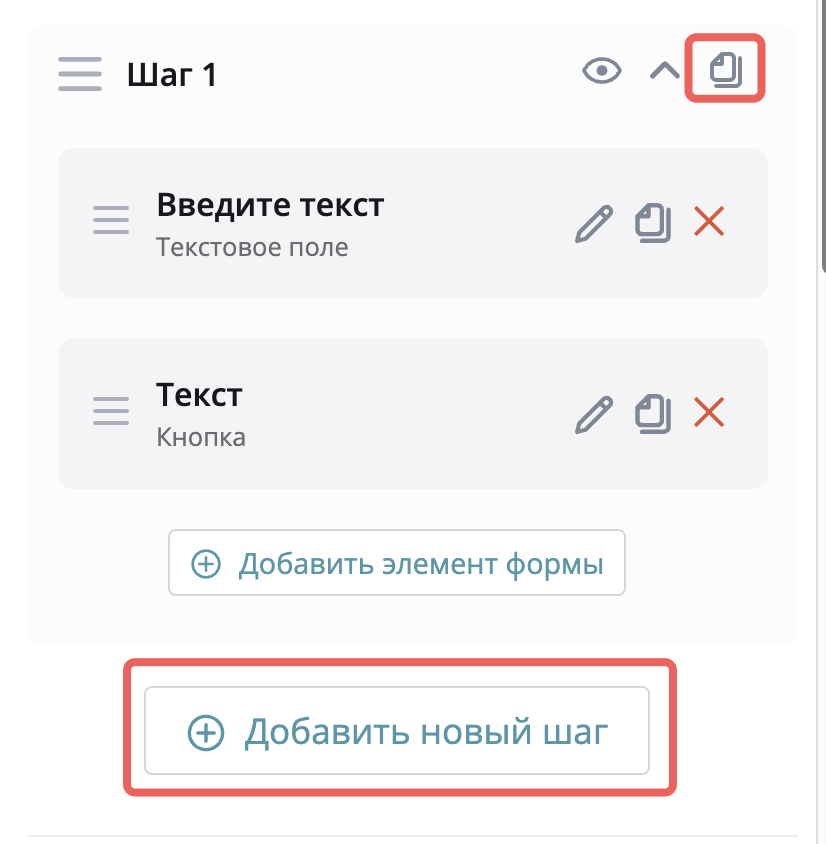
Для добавления нового шага нажмите на кнопку под списком уже добавленных шагов или клонируйте шаг.

Переход к следующему шагу может быть осуществлен с помощью элементов:
• Кнопка - при клике
• Рейтинг - при выборе значения
• Радиокнопка или чекбокс (выбор варианта) - при выборе значения
• Выпадающий список - при выборе значения
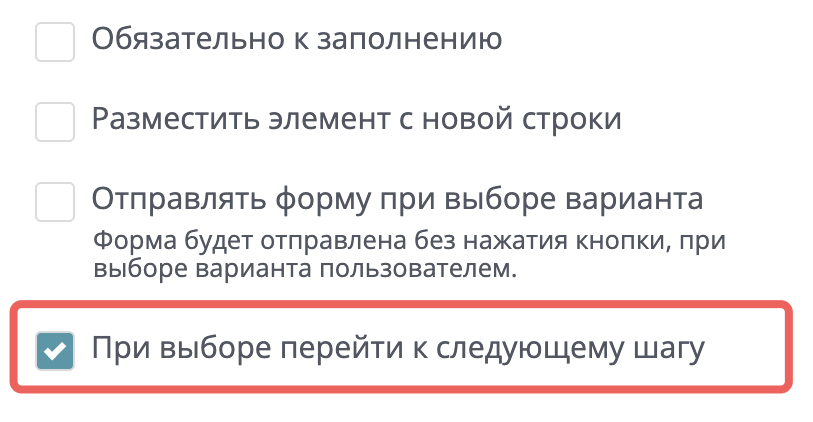
Для перехода к следующему шагу в элементах Рейтинг, Радиокнопка или чекбокс и Выпадающий список отметьте соответствующий чекбокс в настройках элемента.

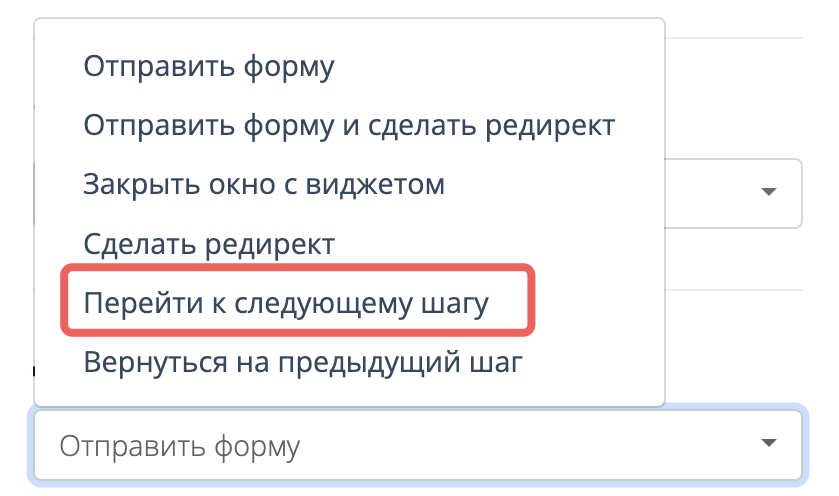
Для перехода к следующему шагу с помощью кнопки, выберите данное действие в разделе настроек "Действие при клике".

Возврат к предыдущему шагу может быть реализован с помощью кнопки. Для этого выберите действие "Вернуться на предыдущий шаг" в настройках действий кнопки.
Настройка логики показа шагов (ветвления)
Логика показа (ветвления) шагов позволяет настроить последовательность показа определенных шагов, в зависимости от сделанного ранее выбора.
Все шаги показываются в виджете в очередности от первого к последнему. Исключением является сценарий, когда для конкретного шага активирована опция настройки логики показа шага.
В этом случае, если в данном шаге условия подходят для показа, то шаг показывается. Если условия не подходит, то шаг будет пропущен и посетителю будет показан следующий подходящий шаг.
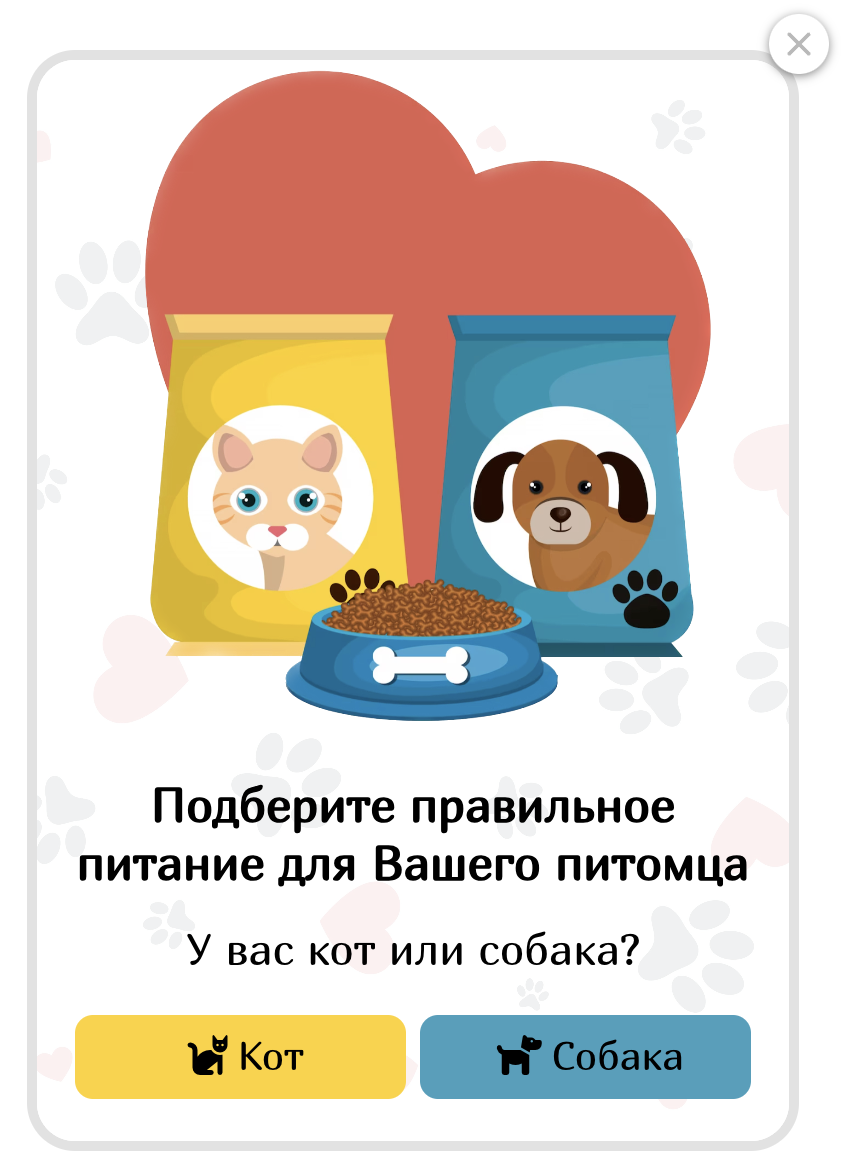
Например, мы предлагаем помощь в подборе корма для животных и стоит задача собрать всю необходимую информацию о питомце. На первом шаге мы предлагаем выбрать тип животного и вся дальнейшая последовательность шагов должна быть построена в зависимости от сделанного выбора.

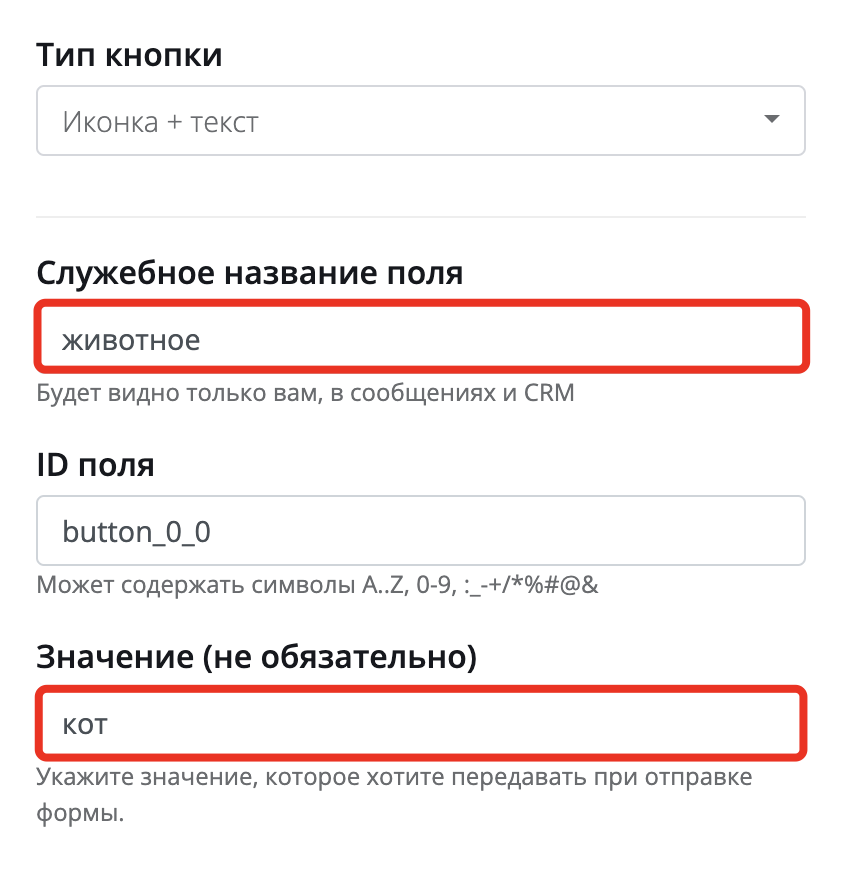
Обратите внимание, значения для кнопок настраиваются индивидуально для каждой из них и не являются обязательными.
Если значения не настроены, то при нажатии кнопки, значение этой кнопки не будет передаваться в CRM. Если значение настроено, то оно будет передано при отправке формы, точно также, как значение обычного поля.
Служебное название для разных кнопок в одной группе рекомендуется устанавливать идентичное. Это облегчит настройку логики показа шагов и упростит работу с данными.
В нашем примере служебное название у всех кнопок будет "животное", а значения будут "кот" и "собака" соответственно.

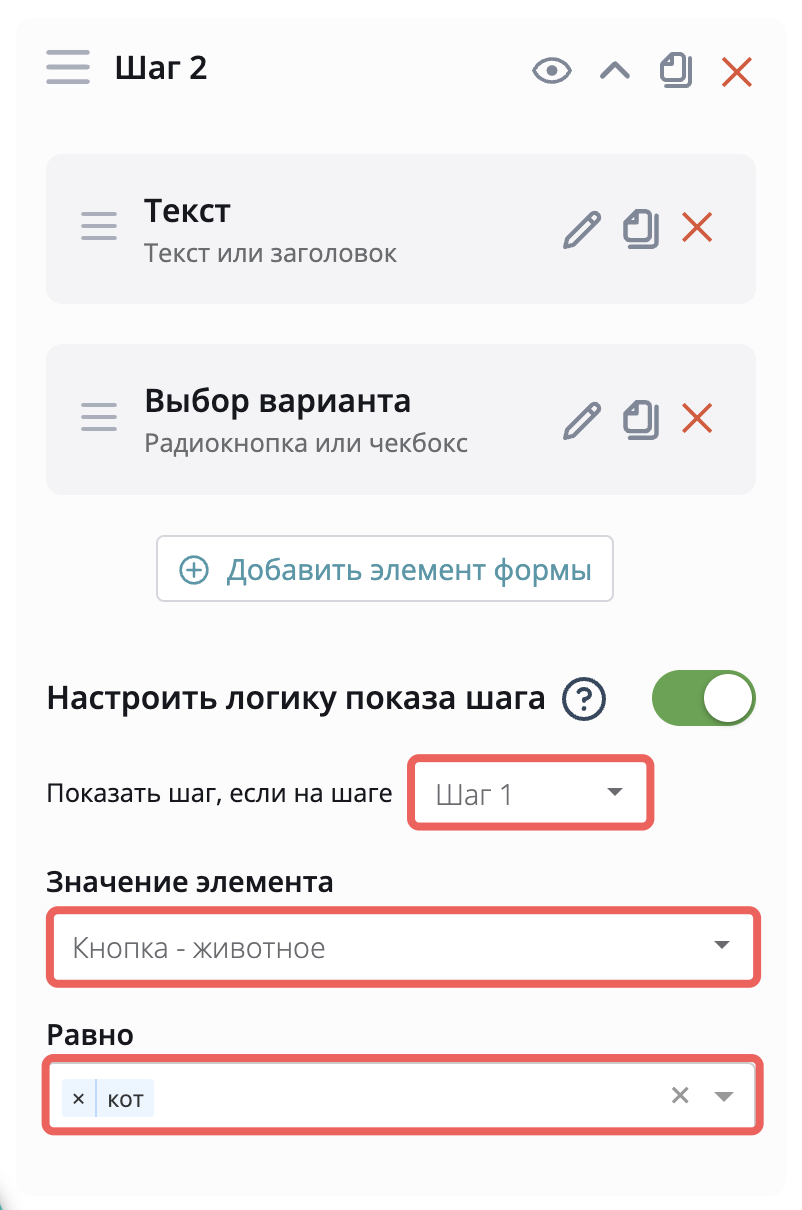
Второй шаг мы настраиваем для посетителей, которые выбирают "кот". Для этого мы активируем опцию "Настроить логику показа шага" и выбираем шаг, с которого надо брать значение определенного элемента. Затем выбираем элемент из выпадающего списка и его значение.

После настройки данный шаг будет показан только тем, кто нажал на кнопку "кот" на первом шаге и пропущен для тех, кто выбрал "собака".
Логику показа можно настроить на основании выбора на любом предыдущем шаге. Это дает возможность строить вложенные ответвления. Например, на первом шаге посетитель выбирает "кот", на втором шаге вес кота "Миниатюрный - до 3,5 кг", и далее мы можем показывать шаги, связанные с миниатюрными котами и пропускать остальные.
Настроить логику показа шага можно с помощью следующих элементов формы:
• Кнопка - значение
• Рейтинг - количество выбранных звезд
• Радиокнопка или чекбокс (выбор варианта) - выбор одного из вариантов
• Выпадающий список - выбор одного из вариантов
При клонировании шагов потребуется настроить логику показа шага с нуля.
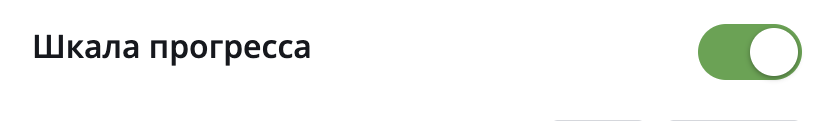
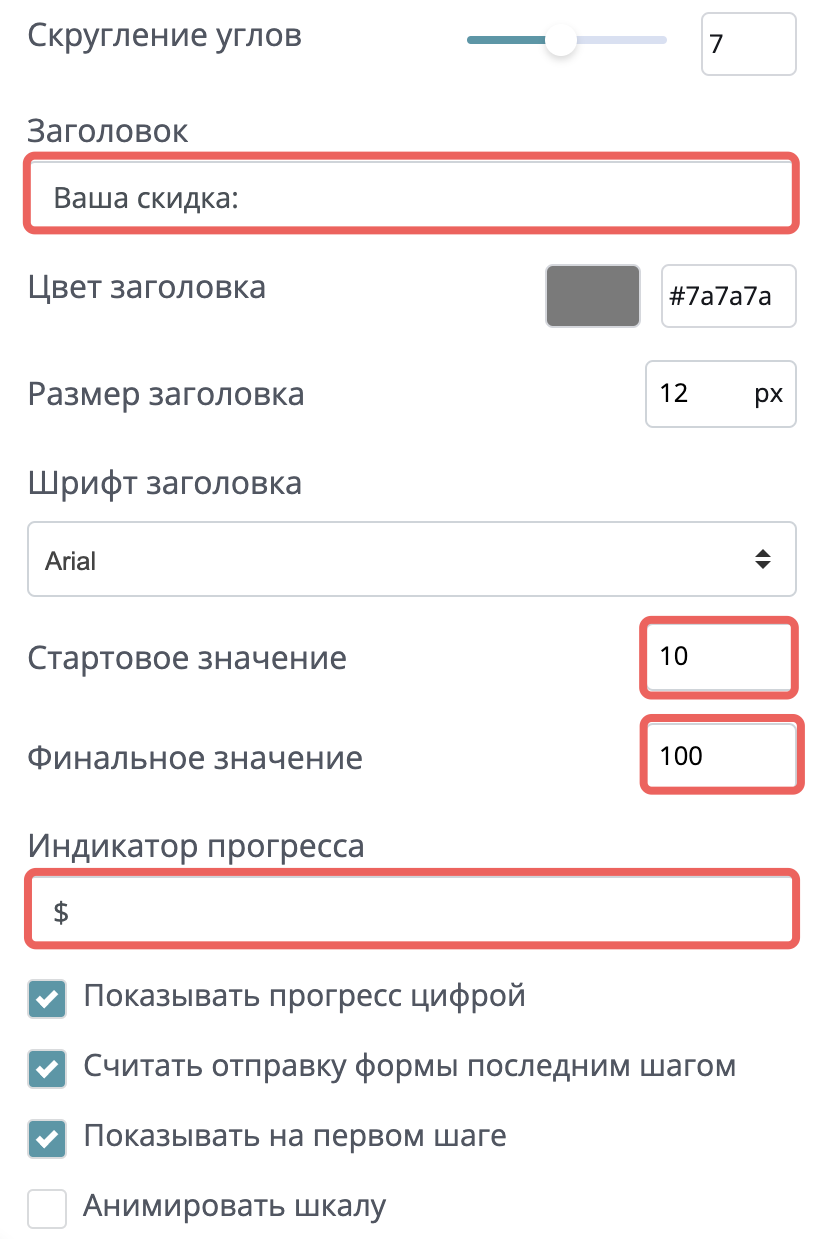
Настройка шкалы прогресса
Шкала служит для отображения прогресса заполнения формы или растущей выгоды, которую получит посетитель после заполнения и успешной отправки формы.
Для добавления шкалы, переведите тумблер во включенное состояния, в блоке настроек элемента "форма и кнопки".

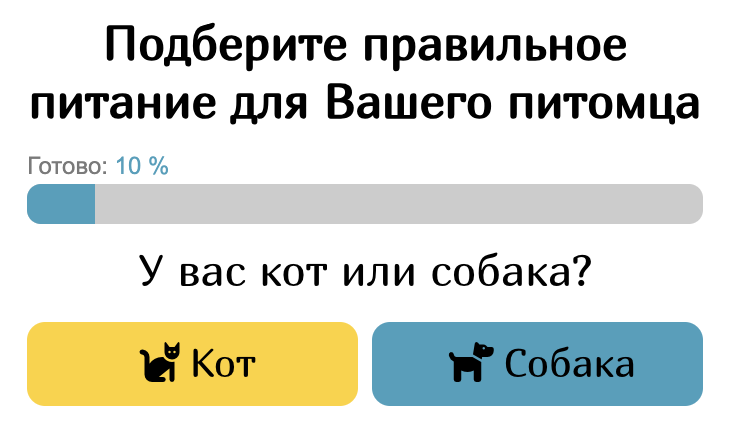
Шкала размещается сверху, над всеми элементами формы и статична при переключении шагов.

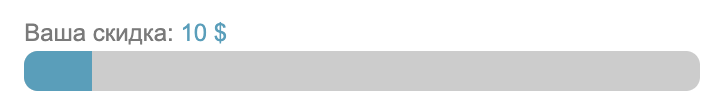
Дополнительно можно настроить стартовое, финишное значения, текст заголовка и индикатор прогресса.

Например:

Динамическая вставка текста в элементах формы
Динамическая вставка текста поддерживается в элементах формы "Кнопка" и "Текст или заголовок". Узнать больше о работе функции динамической замены текста можно в этой статье.
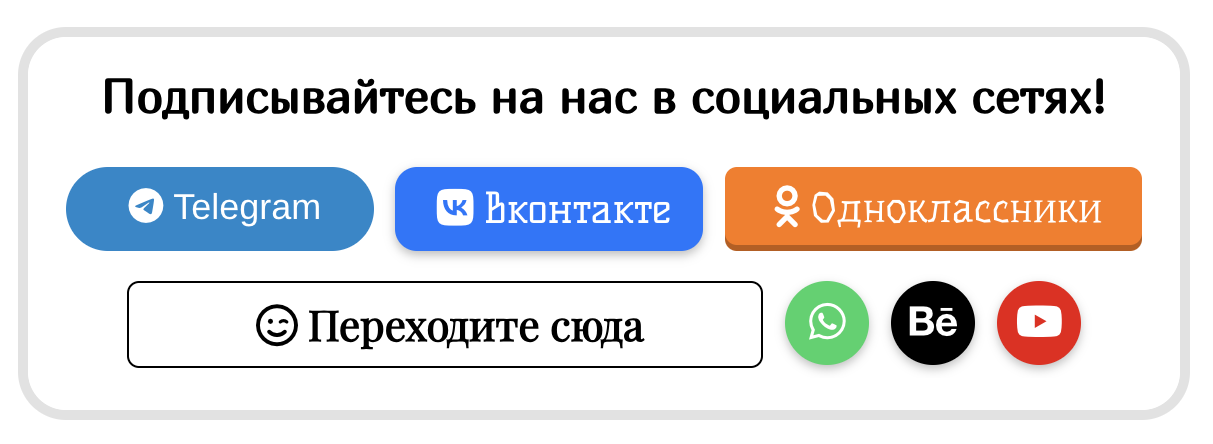
Создание наборов кнопок без полей
С помощью элемента "форма и кнопки" вы можете создавать наборы кнопок без полей. При этом каждая из кнопок в наборе может быть настроена индивидуально.
Для кнопок, в наборе без полей доступны действия:
• Редирект при клике на указанный URL
• Закрытие окна с виджетом
Пример:
Customer support service by UserEcho
