Статичные виджеты: описание возможностей и инструкция по работе
Описание возможностей
Статичные виджеты - это виджеты, которые могут быть установлены в любое место на странице сайта. Например, в сайдбар, карточку товара, подвал сайта или под постом в блоге.
В отличие от других виджетов, статичные виджеты от LeadGenic содержат механизмы для гибкого управления, таргетинга и А/Б тестирования, что в разы повышает их эффективность, по сравнению с существующими аналогами.
К основным особенностям можно отнести также и то, что вся работа с виджетами (создание, А/Б тестирование, управление, таргетинг) осуществляется внутри "контейнеров".
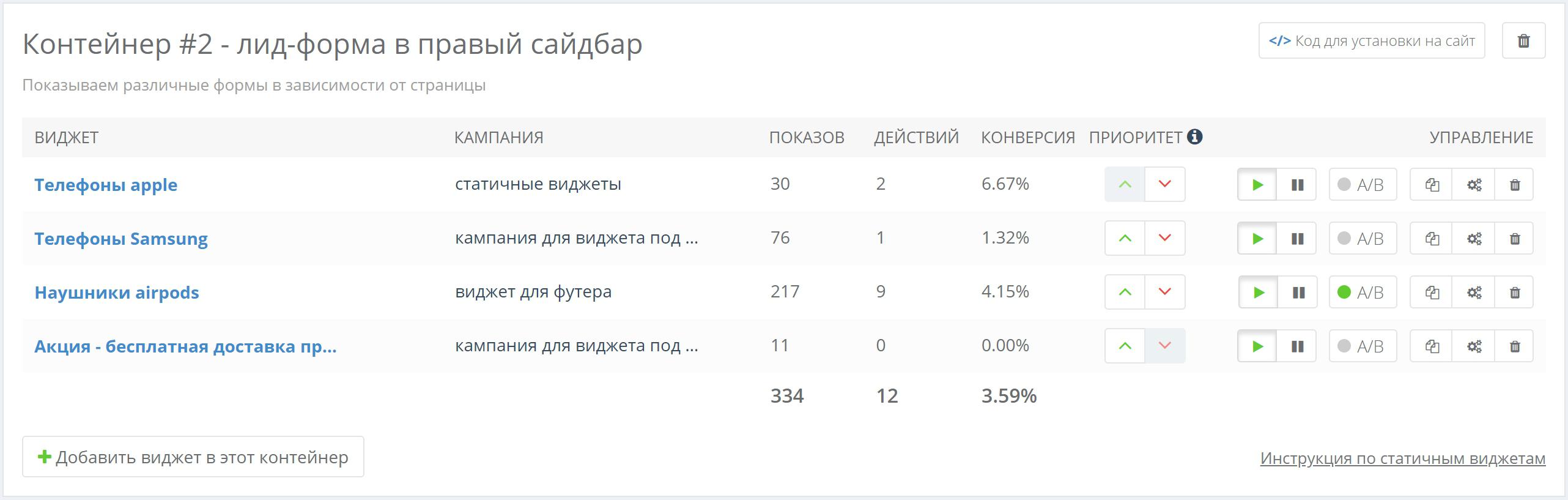
Пример контейнера:

Отдельно контейнер создавать не надо, он создается автоматически, в момент создания нового статичного виджета.
По своему принципу, работа контейнера напоминает работу блока с объявлениями контекстной рекламы. На сайт один раз устанавливается код контейнера, который отвечает за показ виджетов в определенном месте на странице.
Затем, в контейнер добавляются виджеты и в зависимости от параметра визита (например utm метки, реферера, типа визита), а также поведенческих факторов (например, просматриваемой в данный момент страницы или количества просмотренных страниц) посетителю показывается один из виджетов, из данного контейнера, который больше всего подходит под данный показ.
Такой механизм позволяет точно таргетировать торговые предложения и дизайн виджетов под различные сегменты посетителей вашего сайта, сделать их максимально релевантными их интересам, и за счет этого увеличить количество нужных вам целевых действий:
- заявок
- подписчиков
- шерингов в социальных сетях
- участников акций
- подписчиков в социальных сетях
- и т.д.
Для повышения эффективности, для каждого из виджетов в контейнере, может быть создан отдельный А/Б тест.
Давайте рассмотрим несколько примеров использования
В качестве примера рассмотрим ситуации использования виджетов с лид-формами. Пожалуйста, имейте ввиду, что в место них могут быть другие виджеты, которые предполагают совершенно иные типы целевых действий. Это могут быть: акционные баннеры, виджеты с социальными кнопками, виджеты обратной связи, сбора емейл адресов, виджеты с любым html кодом и т. д.
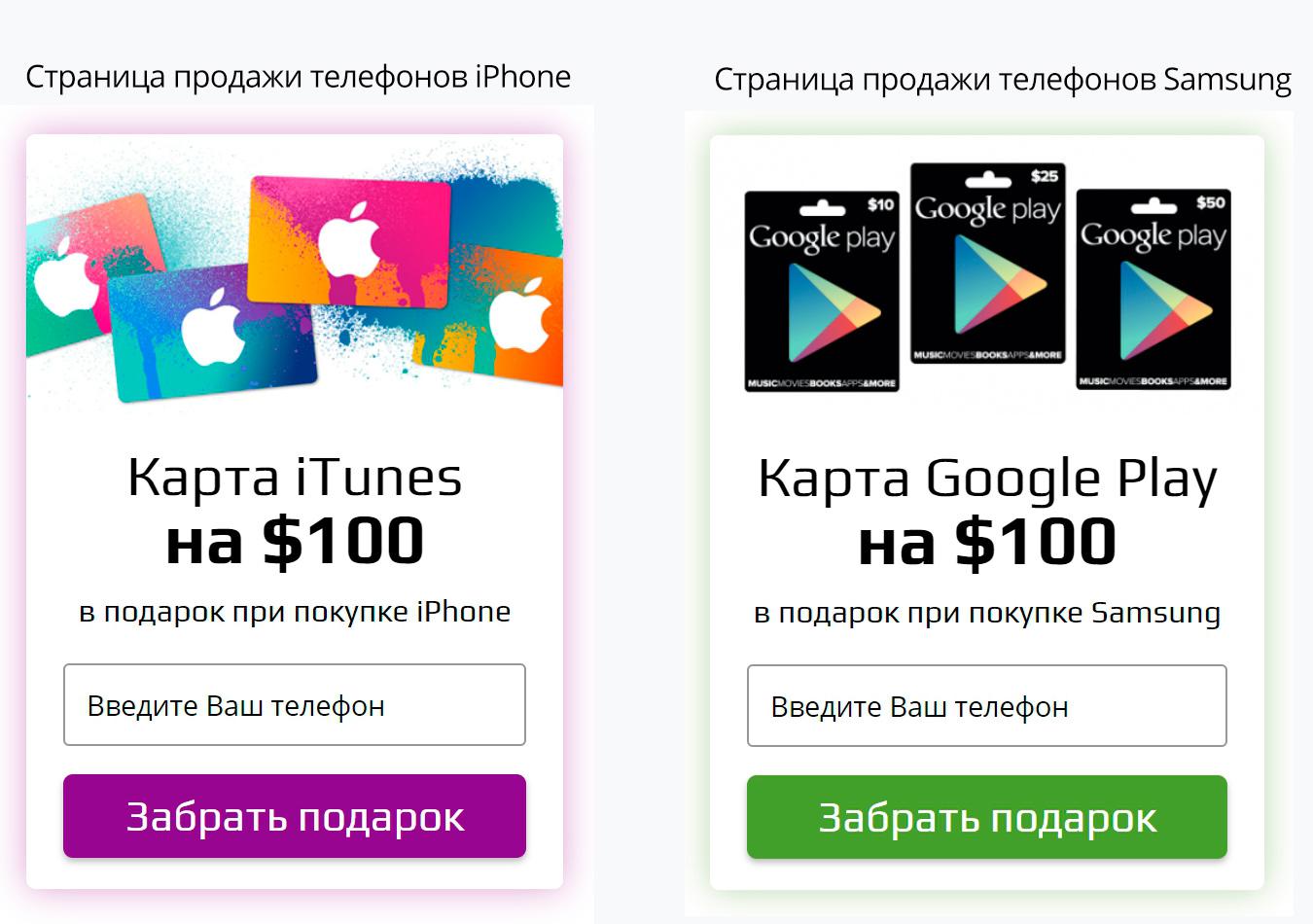
Пример 1: В карточку товара, в интернет магазине продажи телефонов, установили контейнер, в котором создаются акционные виджеты "Заказа в 1 клик" и в зависимости от того, на какой странице находится посетитель, с телефонами samsung или iPhone, ему показываются виджеты с разными акционными предложениями:

По этому же принципу можно настроить сбор email-подписчиков в блоге, предлагая релевантные контенту лид-магниты на различных просматриваемых страницах. Показывать акционные баннеры, социальные кнопки с различными призывами к действию, виджеты с любым HTML кодом, видео и так далее.
Пример 2: На лендинг по продаже пластиковых окон и остеклению балконов, идет трафик с контекстной рекламы, по различным ключевым словам. Стоит задача создать виджеты, с релевантными интересам посетителей, лид-формами и добиться высокой конверсии каждого из них, для этого мы:
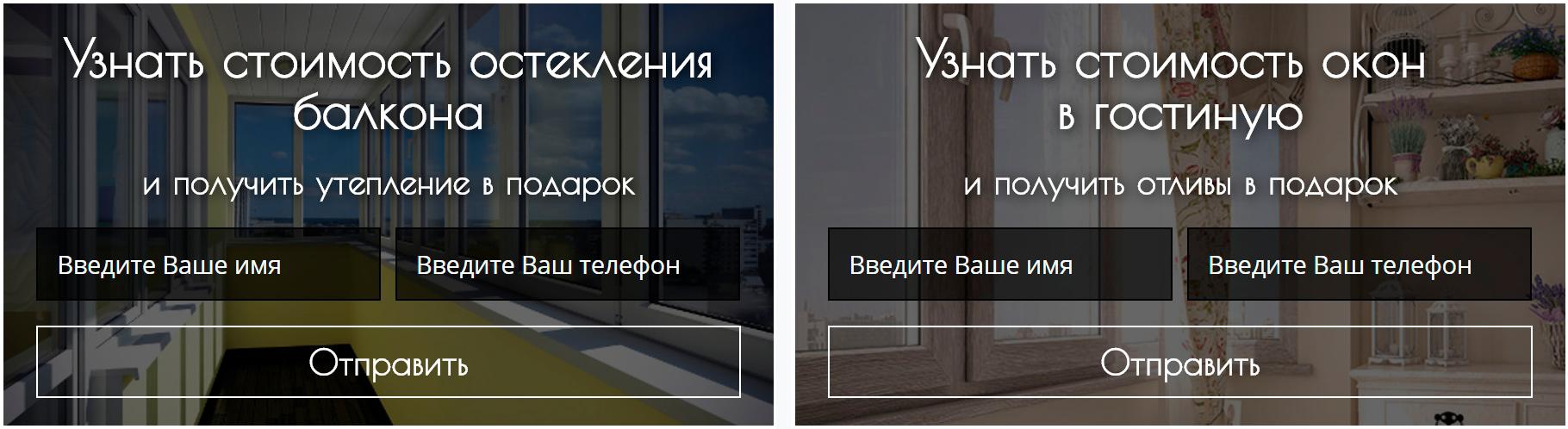
1. Сегментируем аудиторию и создаем базовые лид-формы под разные категории интересов, например под остекление балконов и пластиковые окна для гостиной:

2. Таргетируем их на разные ключевые слова с помощью настройки аудиторий.
После этого посетители начнут видеть разные формы, в зависимости от того, по какому ключевому слову они перешли и оставлять больше заявок, так как дизайн форм и оффер в них соответствуют их запросу.
3. После создания виджетов, с формами под разные сегменты посетителей, проводим серию А/Б тестов, с целью достижения максимальной эффективности каждой из них.
Установка кода контейнера на сайт
Для всех виджетов в каждом конкретном контейнере, код устанавливается ОДИН РАЗ.
Код можно получить:
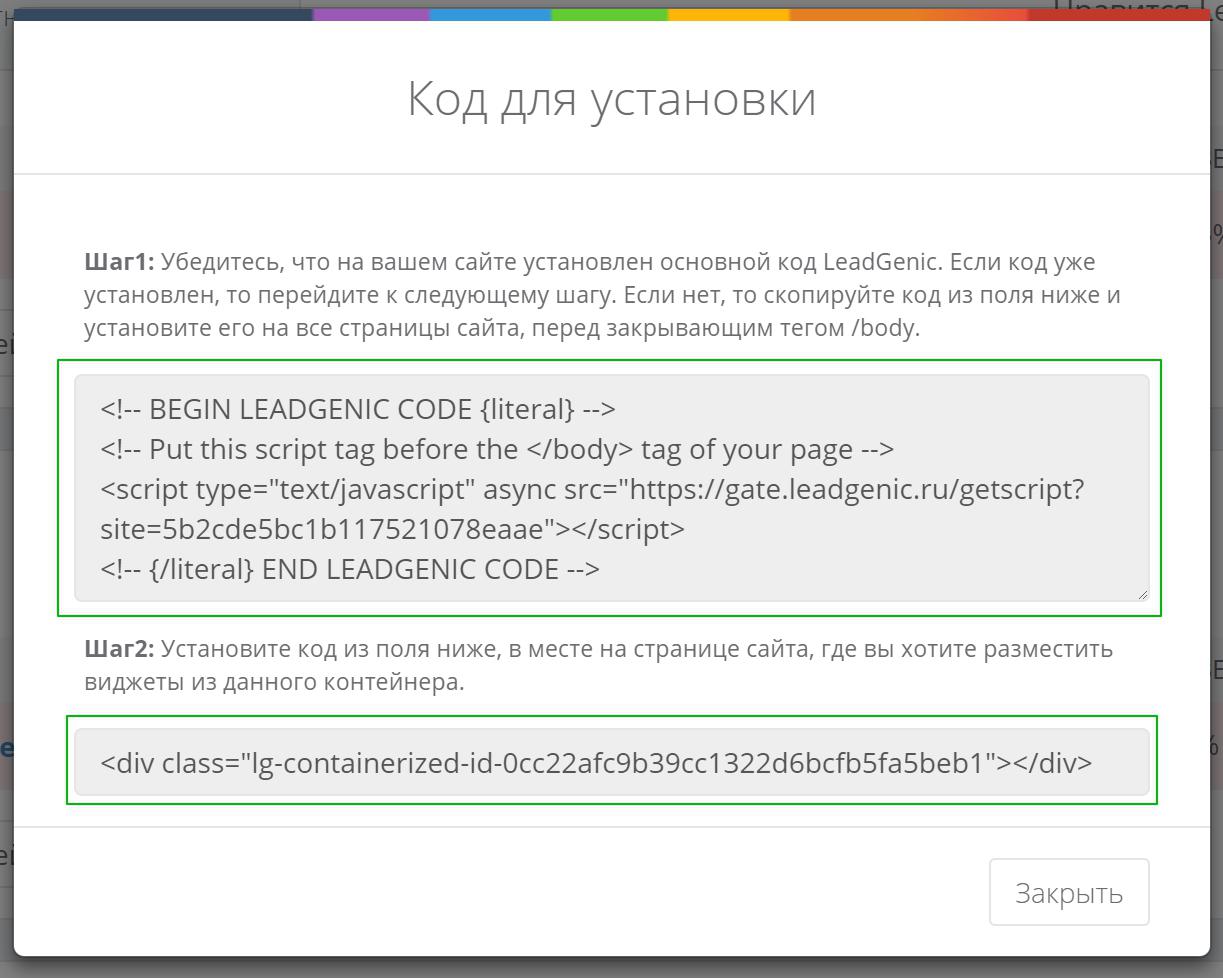
1. Нажав на кнопку получения кода в контейнере, на странице "Виджеты", в личном кабинете LeadGenic:

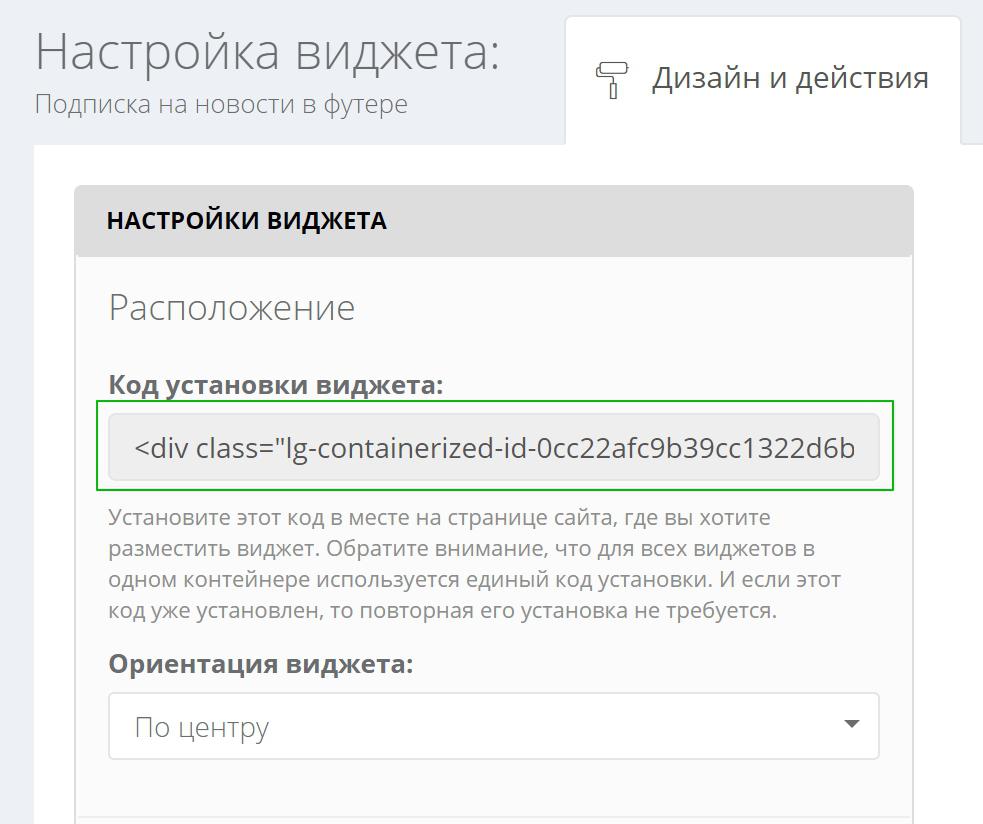
2. В настройках любого из виджетов в данном контейнере, во вкладке "Дизайн и действия":

Для работы статичных виджетов также необходимо, чтобы на вашем сайте был установлен основной код LadGenic. Его можно найти в настройках сайта или в окне получения кода контейнера со статичными виджетами:

Код контейнера необходимо установить в месте на странице, где вы хотите показывать виджеты из данного контейнера (код выглядит примерно так: <div class="lg-containerized-id-0cc22afc9b39cc1322d6bcfb5fa5beb1"></div> ). Основной код LeadGenic - на все страницы сайта, перед закрывающим тегом </body>.
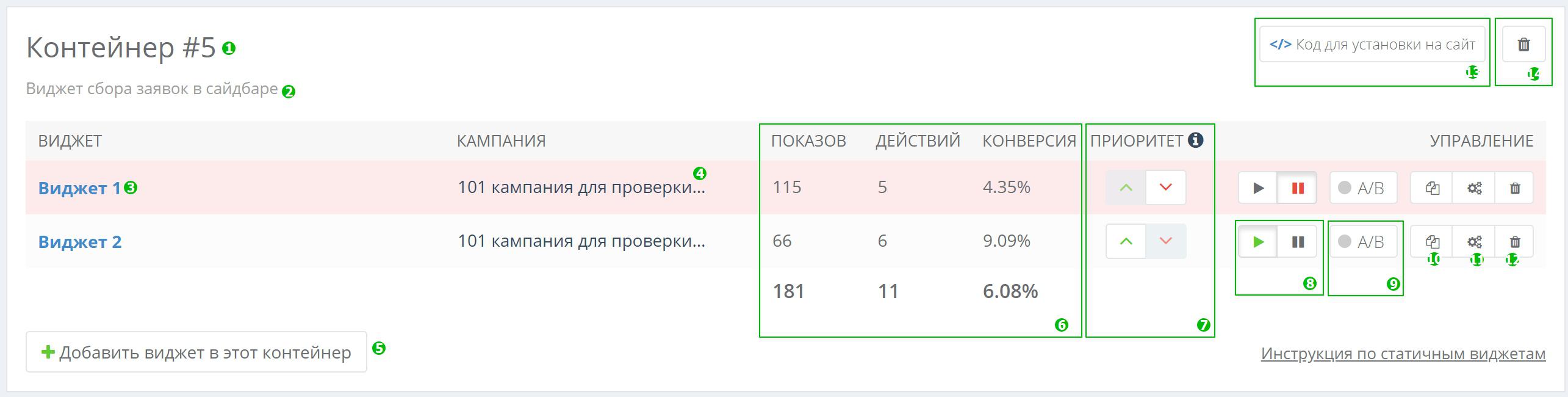
Опции управления контейнером

1. Название контейнера (можно редактировать).
2. Описание контейнера (можно редактировать).
3. Название виджета (можно редактировать).
4. Кампания, к которой относится тот или иной виджет. В одном контейнере могут находиться виджеты, относящиеся к разнам кампаниям. (можно редактировать).
5. Кнопка добавления еще одного виджета в данный контейнер. Можно создать виджет с нуля или выбрать один из готовых шаблонов виджетов в галерее. Если вы хотите создать виджет на базе одного из ранее созданных, то воспользуйтесь для этого функцией клонирования.
6. Статистика эффективности виджетов и контейнера.
7. Опции управления приоритетом виджетов. При принятии решении о показе того или иного виджета в контейнере, система проходится по списку виджетов как-бы сверху вниз и показывает посетителю первый виджет, который по своим настройкам подходит под данный показ.
8. Включение/Отключение виджета.
9. Кнопка создания А/Б теста для виджета.
10. Кнопка клонирования виджета. Позволяет создать точную копию клонируемого виджета и привязать ее к любому из ранее созданных контейнеров, к новому контейнеру или к другому сайту.
11. Настройки виджета (Дизайн, таргетинги).
12. Кнопка удаления виджета.
13. Кнопка получения кода виджета для установки на сайт.
14. Кнопка удаления контейнера и виджетов.
Сервис поддержки клиентов работает на платформе UserEcho
